wordpress插件Widget Logic控制小工具在页面或页面不同位置显示。
初始建站我们知道页面内容除了自定义或模板导入,更多的通过小工具来维护,同时小工具有很多成熟免费的模块,我们可以用小工具来搭建页面主题内容,而不仅仅在侧边栏使用。而要使用小工具来搭建内容板块的话,就要涉及到不同页面的显示隐藏加载了。
大部分搭建的都是代码不熟悉的,所以最简洁的方式就是通过小工具的显示跟隐藏来控制内容的输出,这里Widget Logic就为我们提供了这个功能。
Widget Logic 是一个非常棒的插件,可以给每个小工具添加一个设置选项,用来指定这个小工具在哪些页面才显示。Widget Logic 允许你使用 条件标签(Conditional Tags)来设置小工具所要显示的页面,比如填写 is_home() ,该小工具只会在首页显示;填写 is_page(‘about’) ,该小工具只在 about 这个页面才显示。
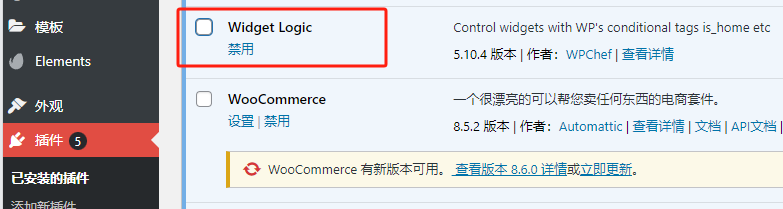
在后台插件安装界面搜索 Widget Logic 即可在线安装,或者下载 Widget Logic插件上传安装。
控制条件标签方法:
- is_home() 主页is_single() 文章页is_page() 页面is_category() 文章分类页is_tag() 文章标签页is_archive() 归档页is_404() 404页is_search() 搜索结果页is_feed() 订阅页
逻辑“与”、“或”、”非”控制语法:
||表示或,&&表示与,!表示非,示例语言如下:
- is_home() 仅主页显示
- !is_home() 除主页以外的页面显示
- !is_category(5) 仅在ID非5的分类显示
- is_home() || is_category(’baked-goods’) 在主页或名称为baked-goods的分类显示
- is_page(’about’) 仅在关于页显示
插件Widget Logic控制小工具用法

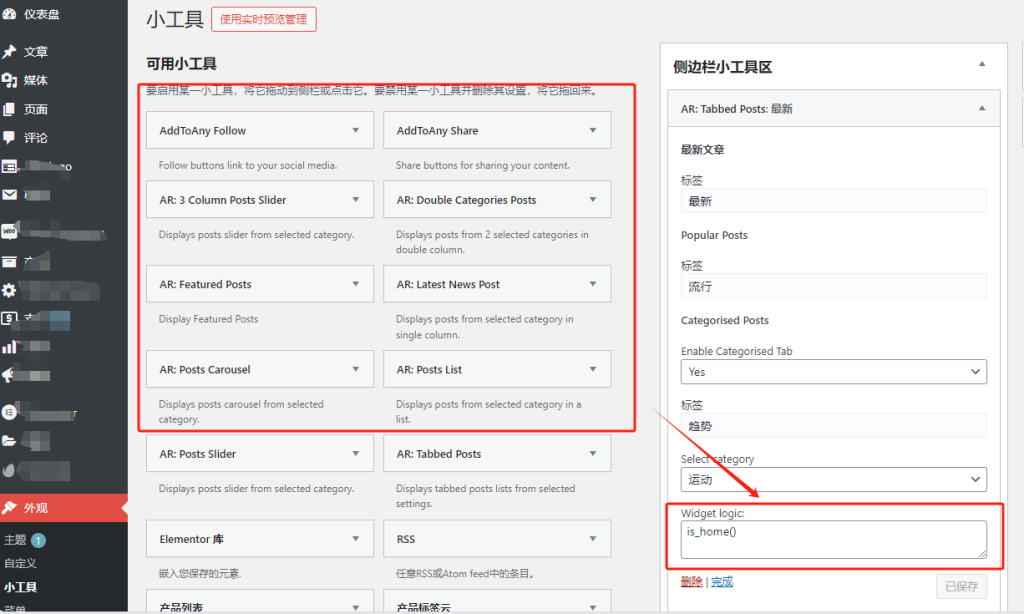
安装好后激活使用,这里我们可以看到是没有设置的,它生效是直接作用于小工具里的,我们直接去小工具使用的地方看看

我们可以看到在小工具组件中多了一个“Widget logic”设置项,这时候我们根据我们的设计布局需要设置相应的条件标签方法,上面设置仅仅首页可见。具体效果可见本站主页侧边栏。